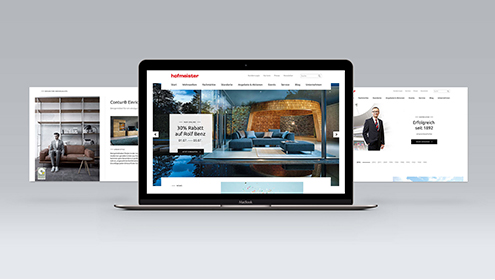
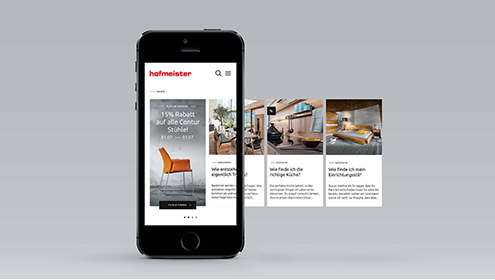
響應式網站(zhàn)最大(dà)的好處是一個網站(zhàn)可(kě)以自(zì)适應多個終端,如(rú)手機(jī)端、電腦端、平闆端等。這點非常重要,尤其是在如(rú)今多終端的智能設備時代,有人(rén)用電腦、有人(rén)用筆記本、有人(rén)用平闆、有人(rén)用手機(jī),還(hái)有人(rén)用電視上網;就(jiù)算是同一個人(rén),有時候也是上班用電腦、下班用手機(jī)。這時候,響應式網站(zhàn)派上用場了,自(zì)适應網站(zhàn)這麽有用,那麽如(rú)何制作(zuò)呢(ne)?請(qǐng)看(kàn)下面企宣科(kē)技的網站(zhàn)建設解決方案。
什麽是響應式網站(zhàn)呢(ne)? 伊桑·馬科(kē)特在2010年(nián)首次提出了響應式網頁設計(jì)(RWD, Responsive Web Design)的概念。
伊桑·馬科(kē)特在2010年(nián)首次提出了響應式網頁設計(jì)(RWD, Responsive Web Design)的概念。
簡而言之是指網頁能夠根據屏幕寬度自(zì)動适應,以達到适配各種屏幕。
現在已經有很多大(dà)網站(zhàn)采用這種響應式網站(zhàn)架構,如(rú)microsoftstore官網、OPPO商城(chéng)、itiger等。
網站(zhàn)做成響應式真的有必要嗎(ma)?
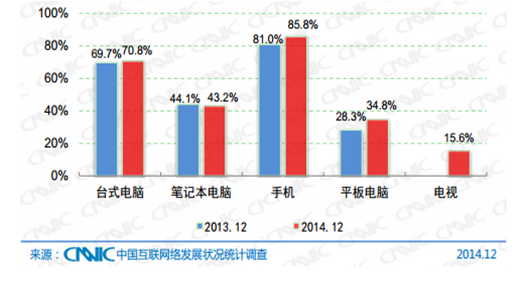
查看(kàn)下面CNNIC的統計(jì)報告,上網設備各個都(dōu)占有市場份額,不能丢棄任何一部分(fēn),如(rú)何兼容所有設備呢(ne)?那就(jiù)是把網站(zhàn)做成響應式。
響應式網站(zhàn)産生(shēng)的條件(jiàn)
國(guó)内浏覽器大(dà)部分(fēn)升級後都(dōu)支持HTML5、IE9以下浏覽器基本被抛棄,CSS3中的媒體(tǐ)查詢是實現網頁響應式的主要方法。
響應式網站(zhàn)的優點
1.用戶體(tǐ)驗好,适應所有終端,可(kě)以浏覽器裡(lǐ)調整寬度查看(kàn),不出現滾動條,尤其是蘋果系統電腦,默認打開窗(chuāng)口不是滿屏的。
2.維護成本低,隻需要維護一個網站(zhàn)就(jiù)行;
3.分(fēn)享方便,内容鏈接地址一緻;
4.視覺統一,網站(zhàn)風(fēng)格、導航、菜單基本一緻,沒有陌生(shēng)感,容易使用;
5.兼容未知分(fēn)辨率設備
6.可(kě)以嵌套進APP
響應式網站(zhàn)建設過程中會遇到什麽問(wèn)題
1、代碼過于臃腫,導緻網站(zhàn)打開速度慢(màn),尤其是手機(jī)網站(zhàn)。
2、圖片按需加載,不能移動端調取一個大(dà)圖片。
3、兼容性,IE8以下不考慮兼容。
解決辦法思路(lù)如(rú)下:
1、同一段代碼同一段CSS搞定(需要設計(jì)的結構比較好)
2、同一段代碼不同媒體(tǐ)查詢實現
3、實在沒有辦法才采用:寫幾段代碼分(fēn)别适配不同屏幕
這裡(lǐ)推薦一個比較好的響應式網站(zhàn)JS框架bootstrap,它會幫你(nǐ)解決很多基礎的問(wèn)題,加快(kuài)響應式網站(zhàn)的開發效率。
是不是什麽網站(zhàn)都(dōu)适合響應式?
答案是否定的,如(rú)各大(dà)門(mén)戶網站(zhàn),基本都(dōu)沒有用響應式,當電腦版網頁内容特别多的不适合響應式,而是單獨做一個另外版面的手機(jī)版。那麽什麽網站(zhàn)最适合使用響應式呢(ne)?企業品牌官網、企業商城(chéng)、品牌旅遊官網等。
響應式網站(zhàn)設計(jì)要注意什麽?
應該以移動優先爲原則,采用流式設計(jì)布局,讓網站(zhàn)元素分(fēn)塊排列,當用不同終端時,根據需要組合顯示各個塊。